こんにちはカレイドです。
前回は【プログラミング】独学から実務へ移って1週間で感じた壁と学び【前編】
こちらの記事で実際の実務に取り組み始めてから感じた最初の壁について話しました。
今回は後編です。あぁこの役割は絶対必要だなって思った瞬間でした。
実践④ 細かいCSS
正直自分の中では一番苦労しました。一通りHTML/CSSは手に付けてはいたのですが、細かい違いがダイレクトにユーザーの画面に反映されます。
特にSPA(シングルページアプリケーション)においては1枚のページを複数のファイルにまたがって構成をするので、全体を把握しながらコーディングする必要があります。
1つの画面表示に一つのファイルである場合は順番にCSSを適用していくだけで良いのですが、ファイルが複数にまたがっている場合にはそうはいきません。
それはなぜか。
理由は下のコンポーネント(部品)は再利用されるからですね。少しわかりずらいので図で説明します。
順を追って話していきます。
通常のHTMLファイル1枚の場合
まずは皆さんがよく見る通常のWEBページ1枚を想定してください。
前回のGoogleの物でも構いません。
あれが1枚のHTMLファイルとして再利用されることがない場合には上から順にアイテムを配置しながらcssを適用していけばオッケーです。
思考の流れと適用が同じ方向なのであまり難しくはないです。
もちろんHTMLファイル1枚といってもある程度再利用化する仕組みはあるのですが、私のイメージだとあまり細かく分けられている印象はないです。
一番上のメニューバーとかは別で分けられて作っていたりしますが、
その中のパーツ一つ一つまで分けられていることは少ないと思います。(もし分けていたら申し訳ないです)
HTMLファイル1枚の中に複数の部品を配置する場合(再利用性を考慮)
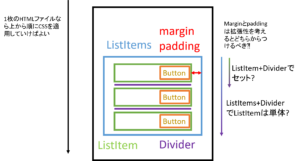
次にSPAの場合です。こちらは細かいパーツごとにファイルがわけられています。画像のようにListItem,Divider それらを集めて一つのListItems
私の場合はアトミックデザインと呼ばれるデザインパターンを採用しています。詳しくは割愛しますがこれも、大規模なプロジェクトになるとそのコンポーネントの再利用具合や、例外が生じます。
なので、ある程度の経験則と今後の拡張性を把握する必要があります。
私はそういった経験がまだほとんどなかったのですごい難しかったです。
画像のようにDIviderはListItemの中に組み込みで入るべきなのか?それともListItemは単体で Listitemsの中にListItem+Dividerのような形にするのか。
またもう一つとしてはListItemの外側にmarginやpaddingとして空白をいれるのか、それともListItems側から内側に余白のPaddingを入れるべきなのか。
こういう細かい部分を自分がおろそかにしていたこともあってかなり難しかったです。
1例ですが例えば最後のアイテムの下にはDividerは表示されないはずですよね?ですので最後の要素だけは別の対処が必要とかそういうものをあまり意識していなかったので微調整がすごい難しかったです。
これはほんの一例ですので、今後も多分おろそかにしていたCSS部分が出てくるんじゃないかなと思います。
誰でも陥いる難所、議論が生まれる場所なので正解はない
この話を聞いてじゃあ正解は結局何なんだと思った人もいると思います。私自身どれが正解はないと思っています。
あくまでメンバー同士の意見のすり合わせ、今後の展開の共有が大事だと思っています。
実際この個所は最初はListitemsの方に組み込んでいて最後の要素かどうかを判別してDividerを入れていました。
レビューで内側のListItemの中にDIviderをいれたほうがスマートとなったので内側に入れようとしました。
つまり
step
1ListItemsの方でその要素が最後かどうかをチェックしてListItemへその内容を引き継ぐ
step
2ListItem側でそれをチェックしてDividerをつけるか否かをチェックする。
しかし次のレビューで、今回はListItem側はItem単一を示すからDividerには関与しないほうがいいということで元に戻しました。
またpaddingはListItemでつけるのではなくてListItems側でつけることによって制御しようとなっていったん終わりました。(実際このパターンはかなり難しかったです)
最終形は他のパーツとの組み合わせも兼ねて社員さんにお任せしたんですが、paddingは内側制御の方が理解がしやすかったのか、外側からはつけられていませんでした。
コードのわかりやすさを取るかパターンを意識するか
おそらくデザインパターン的には外から制御がいいのでしょうが、実装の難易度とわかりやすさの観点から中で制御したんだと思います。
外からつける場合には内側にもつけて外からもつける必要があります。そうなると再利用化をしたときに小さくして配置したりする場合にはうまい具合に伸縮してくれません。固定pxのためです。
px指定が多すぎる場合には固定されてしまうので柔軟な動きが取れません。
以上のことを踏まえてたぶんそういう設計にしたんだと思います。
ただ一つわかるのはみんなそれぞれ実装の意図があって闇雲に実装しているわけではないということです。
やはり一番大事なのはなぜその実装をしたのかをきちんと考えているかどうか、そしてチームとして一番いい決定をキチンと下せるかどうかだと思います。
実践⑤ これから磨いていくべきスキルの確認
ここまでで5日間の流れはほぼ終了です。怒涛の一週間を終えて改めて学ばなければいけないなと思ったことをまとめます。
まだロジック部分には入っていないですが、ロジックは同実装しても最終的な結果は同じです。
しかしやはりCSSと最初のコンポーネント設計はそのあとの設計に直結してきます。
フロントエンド CSSの充実
これからフルスタックとして働いていくときにはなぜその形がいいか正確に答えられるになる必要があります。
そしてここが柔軟にできるとクライアントへの提案の幅も広がると感じています。
逆にバックエンドはクライアントには直接影響する場所ではないのでやはりフロントを磨いていくべきだと思いました。
見栄えは大事!
実際にはCSSの色んな機能 Materiarl-UIなどのCSSプロパティを柔軟にいじってより見やすい形に出来るように。
TypeScriptによる型設計で開発のスムーズさを
そして各パーツにわたって設計を行う時にはTypeScriptと呼ばれる型指定を行っていくことで
テキストエディタvscodeのオートコンプリートをうまく活用できるようになるので開発がスムーズになります。
ちなみに他の会社から1件お話を頂いているのですがそこでもTypeScriptはやはり必要みたいです。
これからJavaScriptを学ぶ方はぜひTypeScriptも一緒に学んでみるといいと思います。
5日間を通して感じたこと、絶対に必要な存在
まずは、独学からの実務への壁を一歩大きく超えた気がします。
そしてこれからどんなプロジェクトに携わるとしてもリーダーのように、今どのようなコンポーネントが作成されていて、
どのように活用しているかをしっかり把握している役割が絶対にいないと駄目だなと思います。そして以前は開発も同時に出来るだろと思いますが、
開発スピード的に翻訳役は現時点での内容把握に徹するべきだなと思いました。
スクラムマスターやリーダーみたいな存在の価値ってものを改めて認識しました!(私のチームは10人ほどしかいなくかなり役割がかぶってしまっている状況です)
今回もデザイナーさんと開発の部分でうまく共有できていない部分があったり、開発同士でうまく共有できていない部分があったり(確か即興で僕のために課題作ってくれたみたいです)
実際の現場でもこういう進捗のすり合わせっていうのが大事になってくるんだと改めて感じました!
前編後編のまとめ
いかがでしたでしょうか。
最初はいるときに生直速度が圧倒的と言われましたが、事実簡単だよって言われて渡されたものの中でも今までの自分のレベルと実務のレベルの壁を大きく感じました。
でもそれを圧倒的にフォローしてくれる仲間の温かさも感じられてチーム開発ってすごいなって改めて思いました。
スタート一週間で会社に泊まって勉強するぐらいにはなれました。(もちろん強制ではないですw)
これから実務が始まりそうな人も、実務ってどんなんだろうって思った方も是非考える力を養っていくといいと思います!