こんにちはカレイドです。
習慣共有アプリ少しずつですが認知され始めて
徐々に使ってみてくれている方が増えてきています。
アプリとして役に立っていくのはもちろんですが、初心者が4ヶ月で実装してその後、どのようなペースで実装をしているのか記録を残しておくことは
過去の自分だったら絶対に一つの指標になると思ったので、いったん1週間たったのでまとめておきます。
まだ使ってみたことがない方もこちらから見てみてください!どんな感想でもお待ちしております。
追加したい機能一覧
前回からの抜粋になりますがこちらになります。
- トークンの有効期限が切れたら自動ログアウト(出来るか不明)
- お気に入りの表示(ユーザーお気に入り画面の実装)
- お気に入りからユーザーページへ飛びそのユーザの習慣を表示
- 自分のプロフィールの設定。一言機能やアバター変更
- 任意の個数の習慣のユニット管理
- 習慣のタイトル内容の変更機能
- 習慣に一言コメントを残せるように実装(他のユーザーからの一言もかける)
- Twitterログイン
- データの可視化の28日間90日間の見栄えがすこぶる悪いので改善
- 同時にカレンダーの設置と任意の期間のデータ表示
- 検索機能(スター数、作成日、挫折回数、継続日数、更新日、タイトル検索、説明検索)
- 挫折回数の更新は1日1回のみに変更(更新日がその日は不可)
- 各画面でデータ送信後正常処理ならメッセージを簡易的に表示
- ランキング機能
- ローダーをかっこよく
- よくあるタグ付けをできるように
さすがに1週間ですべては実装しきれなかったです。でもTwitterでちょいちょい実装した機能についてはつぶやいているので興味がある方はぜひフォローしておいてください!
達成したもの一覧
トークンの有効期限が切れたら自動ログアウト(出来るか不明)お気に入りの表示(ユーザーお気に入り画面の実装)- お気に入りからユーザーページへ飛びそのユーザの習慣を表示
自分のプロフィールの設定。一言機能やアバター変更- 任意の個数の習慣のユニット管理
- 習慣のタイトル内容の変更機能
習慣に一言コメントを残せるように実装(他のユーザーからの一言もかける)Twitterログイン- データの可視化の28日間90日間の見栄えがすこぶる悪いので改善
- 同時にカレンダーの設置と任意の期間のデータ表示
- 検索機能(スター数、作成日、挫折回数、継続日数、更新日、タイトル検索、説明検索)
- 挫折回数の更新は1日1回のみに変更(更新日がその日は不可)
- 各画面でデータ送信後正常処理ならメッセージを簡易的に表示
- ランキング機能
- ローダーをかっこよく
- よくあるタグ付けをできるように
ざっと見るとまだまだあって自分でも完成は遠いなと思いました。でも、細かくアップデートかけていくのが大事だと思うので検索機能と任意の個数の習慣の単位を追加できるようにしたら
またアップデートをかけたいと思います。おそらく基本的な機能はこの辺ですべてになって残りの部分の緊急性はないと判断しました。
例えば、ローダーについてはUIなのであまり急ぐ必要は無かったり、データ可視化の部分については現状1週間分であれば特に問題はなく、1ヶ月レベルで生じる問題なので、
徐々に解決していけばよいかなと思っています。
逆に実装していく中でさらにおまけで付け加えたものや、付け加えたいものもあるのでここで紹介しておきます。
- 追加機能⇒(コメントの新しい順、古い順、すべてのコメント、自分のコメントのみ、自分以外のコメントのみ
- 追加予定⇒Googleユーザでのログイン
- 追加予定⇒積み上げ更新後につぶやけるように
次のセクションで詳しく話しますが、追加機能については多くなってくるとコメントにも検索機能がついていると便利かなと思ったので簡易的に実装しました。
単語での検索は追加する予定ですが、難易度や、方法が様々なのでまだ検討中です。
追加予定の方ですが、twitterだけでなくgoogleでのログインも用意しておくと、より利便性が高まるかなと思っています。
自分自身ログインするのにボタンワンクリックで済むのが本当に楽ですね。
もう一つの積み上げ更新後につぶやけるようにするのはまだまだTwitterに記録を残して置けるといろいろな面でよいかなと思っているので実装予定です。
さらにプロフィールページでその日の積み上げ予定みたいなのも記録しておけるとすごいいいかなと思ってTwitterユーザーは自動でつぶやけるようにして記録も残せれば、
過去の実績としてそのまま継続力が示せるのでかなり有益になるんじゃないかなと感じています。
実装内容の振り返り
ここでは簡単に初学者向けにどのような実装を使ったか本当にイメージ程度にまとめておきます。
詳しい解説を載せるかは検討中です。
トークンの有効期限がきれたら自動でログアウト
セキュリティ対策として
そのルートへ入るときにtokenが切れている場合にはRedirectされるように、
何かPOSTするような場合も送信時にTokenチェックがあるので、切れている場合はRedirectされるように。
ひとまず一つのルートで実装できたので残りも少しずつ実装していきます。
お気に入りの表示
要望が多かったお気に入りの表示。
まぁお気に入りボタンあるのにそれを表示できないのは面白くないですよね笑
新しいタブを用意してクリックすれば一覧が表示できるようにしたので基本的なCRUD機能なのですんなりでした。
自分のプロフィールの設定
現状名前やEmaikの変更はまだいいかなと思ったのですが、あるだけで見栄えが違うので実装しました。
表示だけでなく、その日の一言みたいなものも更新できるようにして遊び心も入れてあります。
同じように基本的なCRUD機能です
習慣に一言コメントを残せるように+α検索機能の実装も
やはり積み上げだけでは、後で何をしたかわからないということ。応援の言葉もあった方がより継続率が高まるということで実装しています。
さらにコメントの並び替えもまとめて実装するのもありだと思って、実装しました。
並び替えについてはFormからデータを受け取ってオプションという形でサーバー側へ送信しています。
言語についても同じような感じでクエリーを組めば出来ると思うので引き続き実装したいと思います。
Twitterログインを可能に
一番苦労した部分になります。
まず、Node.js上でのプログラムはパッケージにpassportを利用しているのでクッキーとセッションを使っているのでRestfulAPI用にはできていないところが一つ目の難点でした。
ネット上で探すもなかなか記事が見つからず基本的には英語と実装内容のgithubを参考にしながら構成を考えていきました。
React用であるのに加えて、GraphQLを使っているので通常の送信はすべて/graphqlという単一のエンドポイントに送信されるので、切り分ける必要がありました。
これに加えて、TwitterAPI側での設定の変更をしなければならないため(ユーザーemail情報などはサイト側で設定をする。)
ここも少し詰まるポイントでした。
大体1日半かかりましたが、RestAPI型のログイン認証はひとつできれば今後迷うことはないので1日半で一生分のスキルを手に入れたと考えて前向きな気持ちです笑
SQL型のようなDelete on Cascadeのようなものの実装(サーバー側のみの変更)
本当の初心者のような方にはちょっと難しいと思いますので簡単に内容を話すと、
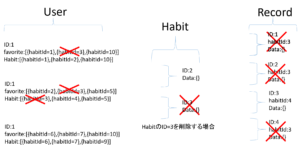
私のアプリでは一つの習慣にはいろいろなものが紐づいています。
例えばユーザーや、積み上げの記録(record)
またユーザー側にはお気に入りの配列、作った習慣の配列。
何となくの図をまとめるとこんな感じになっています。
習慣のId=3を削除されると紐づいているものがいろいろと削除されます。
SQL型のデータベースだとある程度DELETE ON CASCADEという機能で賄えるみたいなのですがMongoDBではそれがないので手動で実装しています。
漏れなく実装するのに骨が折れましたがクエリのいい勉強になりました。
まとめ
1日の作業時間は大体4~5時間程度だと思います。時間的にはもっと費やせるのですがどうしても調べても進まないときはだらけてしまうので、
最近は自分が知らない知識で簡単なものを学ぶようにすることで”わかった”という感覚が定期的に来るようにすることで落ち込まないようにしています。
プログラミングは言語が違えど内容は似ているのでいざという時にとても役立ちます。